上传文件,特别是图片是程序开发中的常见功能。微信小程序云开发为实现这个功能提供了非常方便的API。可以直接将文件或图片从手机端上传到云存储。本文简单的给大家介绍一下如何使用云存储的上传文件API完成上传图片的任务。
API的定义
在微信小程序中,上传文件的API定义为:
wx.cloud.uploadFile
必须的参数是:
- cloudPath: 文件上传以后,存储在云端的路径
- filePath:要上传的文件路径
以上两个 Path 都是包含了路径和文件名的。
该API可以采用两种风格进行调用,一种是回调方式,一种是Promise的方式。
构造实例
假设有一个界面上有一个 image 和一个 Button, image 用来显示上传以后的图片,Button 提供选择图片和上传文件的功能。
最终执行的效果如下图:

对应的界面代码如下:load.wxml
1 | <view class="weui-page"> |
在界面上,我们使用了WeUI(关于如何使用, 可以参考: 在微信小程序中使用 WeUI。image 组件绑定的变量名是 image, 该组件支持从本地获取图片文件,也支持从云存储上获取文件,只需要有正确的云存储文件ID。而这个ID正式 uploadFile 函数的放回值。所以我们可以编码如下: load.js 片段:
1 |
|
以上代码使用的是 Promise 风格调用 wx.cloud.uploadFile 函数。当然在调用之前,需要先选择本地的文件(名),这个操作使用 wx.chooseImage 函数。在手机上执行该操作时,会弹出提示让你选择时从相册还是启动相机来获取图片(由sourceType参数决定)。在开发工具中调试时,会打开文件浏览器,让你选择本地的文件进行操作。 genFileName 和 getFileSuffix 是将本地文件名转换为随机文件名的方法,避免在云端出现文件名冲突。
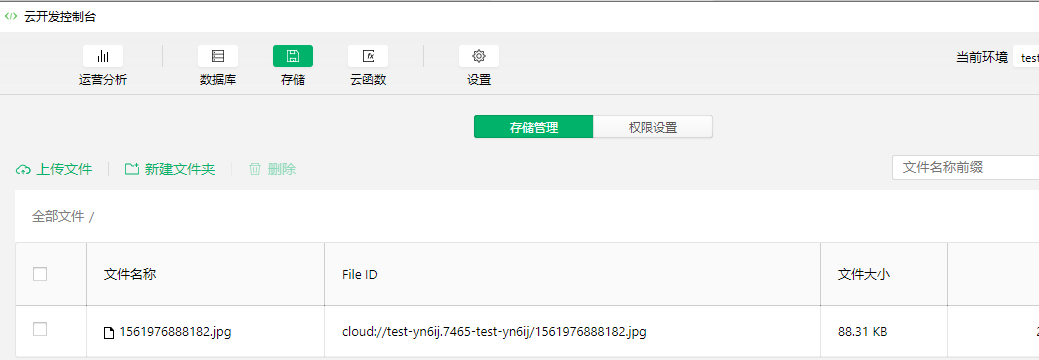
如果运行程序并正常上传了文件,则我们可以通过云管理控制台看到这个上传的文件。如图: