在本系列的上一篇文章中,向大家介绍了如何开通微信小程序云开发。在本文中,我将带大家一起来初步体验小程序云开发,特别是云函数的基本功能。
云开发环境介绍
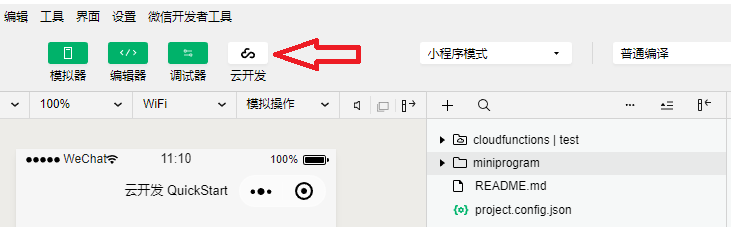
上一篇文章中提到过,小程序云开发仍然使用的是大家熟悉的”微信开发者工具”,只是增加了云开发相关的功能。在工具中最明显的变化是左上角多了”云开发”这个按钮。(如下图)
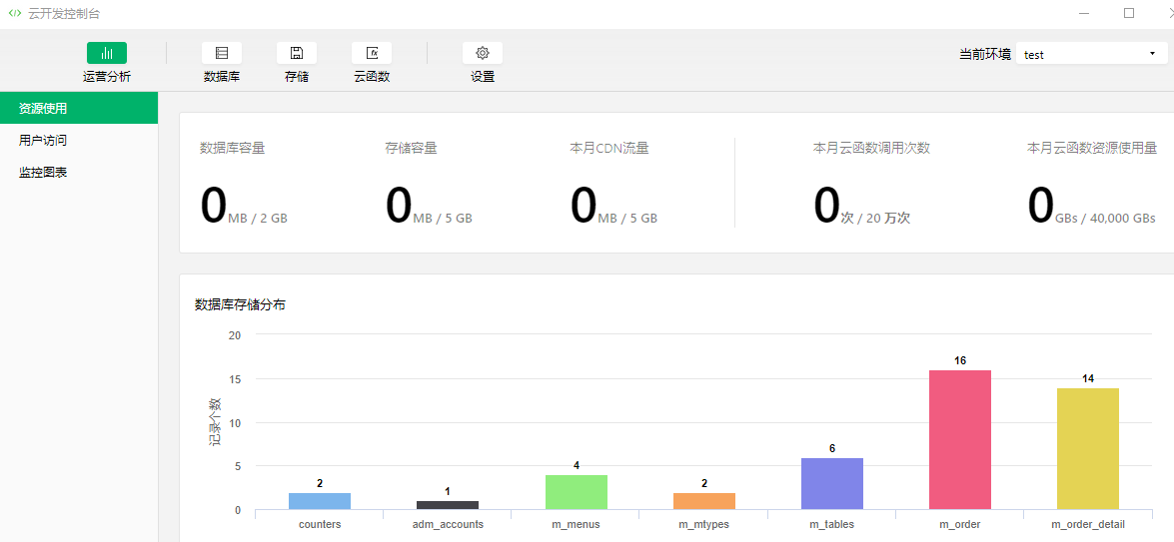
点击“云开发”按钮后,会弹出”云开发控制台”窗口(下图), 其中包含了”营运分析”,”云数据库”, “存储”, “云函数” 和 “设置” 五大类功能。

营运分析: 主要是显示一些和营运相关的统计数据,常用的包括资源用量,用户访问和监控图表等。
云数据库:提供了一个操作云数据库的图形界面,在界面中,可以方便的查看各数据表,查询数据,增加,修改,删除数据。
云存储:提供了一个操作云端存储的图形界面,帮助用户以一种列表的方式来操作存储在云端的文件。
云函数:帮助开发者完成云函数开发,测试,管理云函数的功能。
设置:可以查看当前环境的资源配额情况,比如存储空间有多大?云函数同时连接数等。
最右边的下拉框可以让我们切换不同的环境或是新建环境。
清理开发项目文件
了解了环境后,现在让我们通过一个小例子来感受以下云开发。为了致敬”经典”,我们也开发一个云函数版的Hello World! :)
打开微信开发者工具,选择(打开)在上一篇文章中建立的应用,可以位于屏幕中间的”目录树”视图看到项目整体的情况,因为在新建项目时选择了云开发,所以开发工具会建立了一些示例的代码。整个项目的目录结构应该是这样的:
1 | cloudfunctions|test |
其中 cloudfunctions 目录中包含的就是云函数的代码,而 miniprogram 包含的就是”传统”的小程序的代码。为了简化案例,我们先将预先生成的大部分代码删除掉,避免无关代码的干扰。
- cloudfunctions 目录下的所有文件和目录。
- 删除 miniprogram/images 目录下的所有文件
- 删除 miniprogram/pages 目录下的所有文件和目录
- 删除 miniprogram/style 目录下的所有文件
- 打开app.json 文件, 将 pages 数组的值全部删掉并保存
注意: 执行第五步操作的时候,开发工具控制台(console)会提示一个错误:”appJSON[‘pages’]需要至少存一项”, 先置之不理。 :)
执行完上面五步以后,在”目录树”视图中应该看到的是如下的项目结构:
1 | cloudfunctions|test |
app.json的代码如下:
1 | { |
建立一个小程序界面
- 在小程序中建立一个新页面: hello, 操作如下:
打开 miniprogram 目录下的 app.json 文件,在 pages 中添加 “pages/hello/hello”, 添加之后的app.json文件看起来应该是这样的:1
2
3
4
5
6
7
8
9
10
11
12
13{
"pages": [
"pages/hello/hello"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json"
}
保存以后,你可以看到控制台的错误消失了,同时可以看到,在”目录树”视图中开发工具帮助我们建立了一个hello页面
1 | cloudfunctions|test |
建立云函数
在”目录数”视图,用鼠标选择 cloudfunctions ,然后按右键,选择”新建Node.js云函数”选项,在输入框中填写”hello”, 回车。你可以看到一个云函数目录被建立好。
1 | cloudfunctions|test |
点击 hello 中的 index.js, 可以看到开发工具已经生成了一段框架代码:
1 | // 云函数入口文件 |
改变main函数,加入打印要日志,并将 return 语句的返回值改为 “hello1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
const greeting = 'hello ' + wxContext.OPENID
console.log(greeting)
return greeting
}
注意: 暂时我不对程序逻辑做解释(这个会放在后续的文章中),现在只是让大家跟着操作,以便对云开发形成一个基本的感觉。
部署云函数
在”目录树”视图中,选择hello目录(函数),点击右键,选择”上传并部署:云端安装依赖(不上传node_modules)”, 如果上传、部署成功,右上角的界面会弹出一个上传任务完成的提示。
这个时候我们可以点击”云开发”按钮, 打开云开发控制台,再选择云函数,可以看到 hello 已经在云函数列表中了。

从小程序端(客户端)调用云函数
打开小程序的界面文件: miniprogram/pages/hello.wxml, 先删除所有工具生成的呢绒,然后加入一个标签(text)和一个按钮(button), 并设置button的事件响应函数为 onHello,
1 | <view> |
在选择界面对应的程序文件: miniprogram/pages/hello.js, 在data中声明一个叫greeting的变量, 在加入一个 onHello 的函数,并在onHello函数中调用云函数。
1 | ... |
从代码可以看到,调用云函数是通过 wx.cloud.callFunction 函数来完成的。熟习传统小程序开发的人肯定知道,wx是小程序中的一个全局变量,现在的wx版本增加了一个cloud属性,cloud中包含了和云开发相关的客户端接口,callFunction就是其中一个,随着课程深入,我们还会看到更多。
callFunction的参数设计、调用方式和Javascript中很多著名HTTP库相似,在这里,我们用name参数指明要调用的云函数的名称(该参数是必须的),对于调用返回,使用的也是经典的一部处理方式: Promise
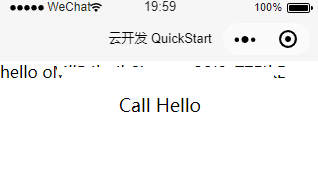
修改好以后,保存,我们就可以点击页面上的 “Call Hello”按钮, 如果一切正常,你可以看到页面上显示了 hello 和你的 openid, 如图:

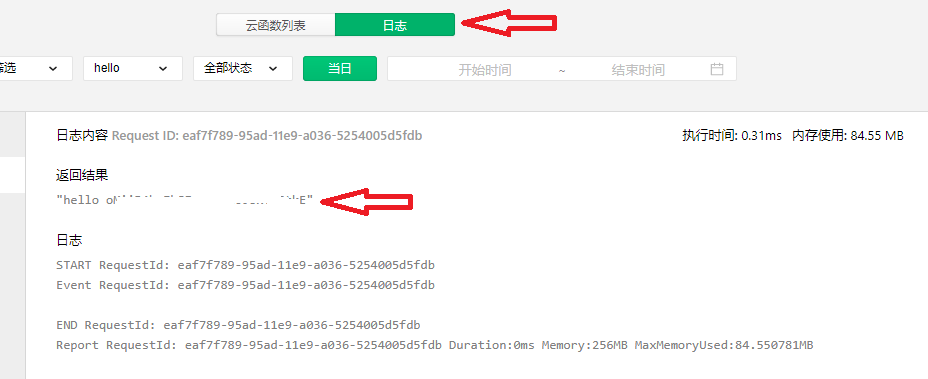
打开云开发控制台,选择云函数 -> 日志,你还可以看到在云函数中用 console.log 打印的日志信息

下一步
在下一篇文章中,将会进一步给大家介绍云函数更深入的知识,以便为接下来构建完整案例做准备