在用ng-content使Angular中的自定义组件更灵活(一)中,给大家介绍了ng-content的基本用法,但那种方法只能在组件中保留一个ng-content, 组件只有一个可插入的占位符。那如果我们需要在组件中保留多个占位符该怎么做呢?
场景说明
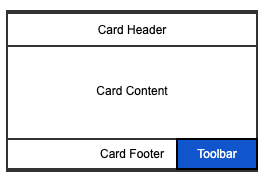
要开发的目标如下图:
你可以看到,相比老的卡片组件,我们在右下角(footer部分)增加了一个toolbar的区域,用户可以根据具体业务场景的需要,增加各种功能组件,比如增加一个按钮(Button),或是下拉菜单(dropdown),或者是增加几个组件的组合。这样就增加了卡片组件的灵活性。
基本实例
做法就是在卡片组件中再增加一个ng-content进行占位,那这样在卡片中就有两个ng-content,如何区分两者呢?Angular为我们提供了通过CSS选择符进行选择的方法。语法如下:
1 | <ng-content select="<selector>"></ng-content> |
组件定义
组件类的定义我们不需要改变,所以类的定义请参考用ng-content使Angular中的自定义组件更灵活(一)这篇文章。
模板定义修改如下:
1 | <div class="card"> |
注意: 我们通过card-content和card-footer-toolbar来选择不同的ng-content
组件的使用
直接上代码,大家可以看到,我们现在将要插入组件的htm用div分为了两个部分,分别指名所用的CSS类,这样卡片组件就能区分如何插入代码到对应的位置。
1 | <div *ngFor = "let todo of todos"> |