生命周期是任何组件编程环境中的重要概念,在Vue中也不例外。
组件生命周期说明
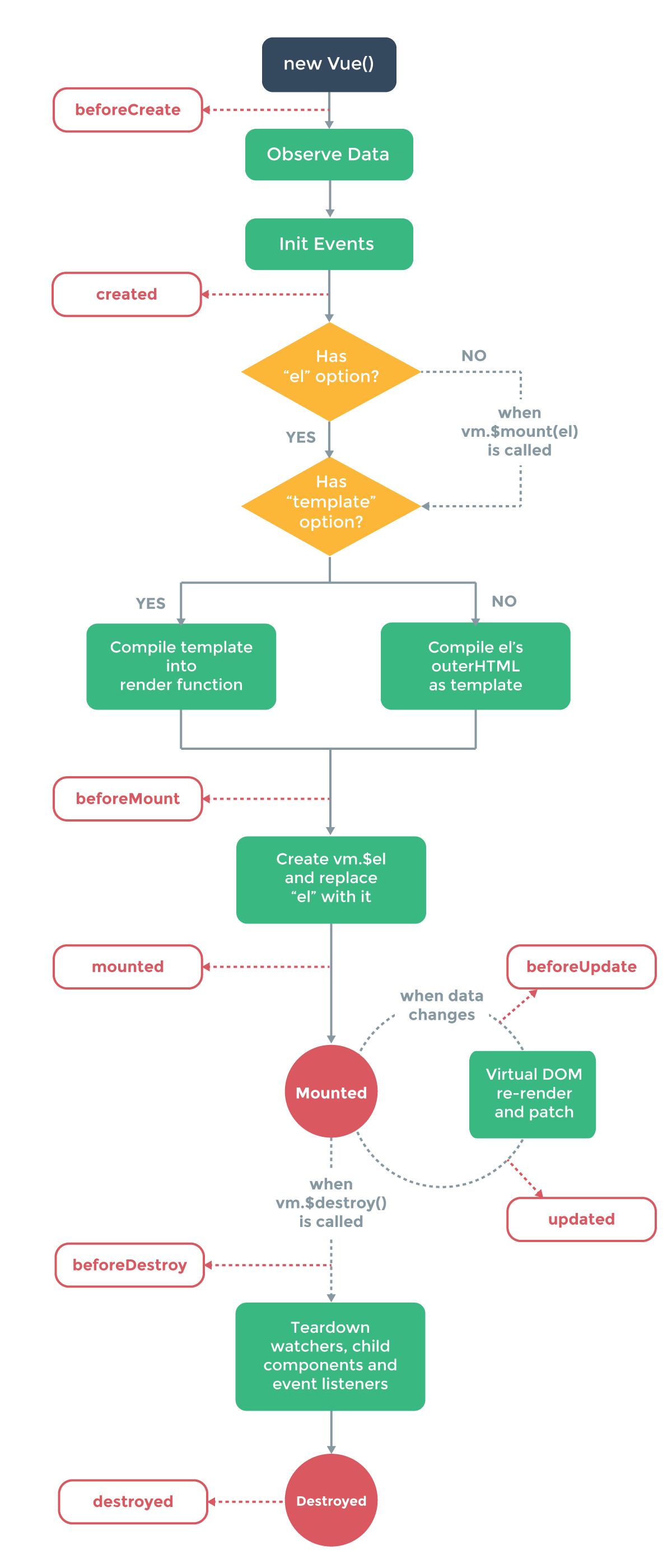
先上一幅官方的图:

可以看到, Vue 组件有如下的一些生命周期:
- beforeCreate
在实例初始化之后,数据观测和event/watcher时间配置之前被调用。
2、created
实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
3、beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。
4、mounted
el被新创建的vm.$el替换,并挂在到实例上去之后调用该钩子函数。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
5、beforeUpdate
数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
你可以在这个钩子中进一步第更改状态,这不会触发附加的重渲染过程。
6、updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
7、activated
keep-alive组件激活时调用。
8、deactivated
keep-alive组件停用时调用。
9、beforeDestroy 【类似于React生命周期的componentWillUnmount】
实例销毁之间调用。在这一步,实例仍然完全可用。
10、destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
实验代码
1 | export default { |